こんにちは、みとりです。
positionはHTMLでWebサイトを制作するときに必ずと言っていいほど使われますが
メモ書き程度にまとめます。
absoluteとセットで使うpositionの値とは?
よく使われるのがposition:relativeです。

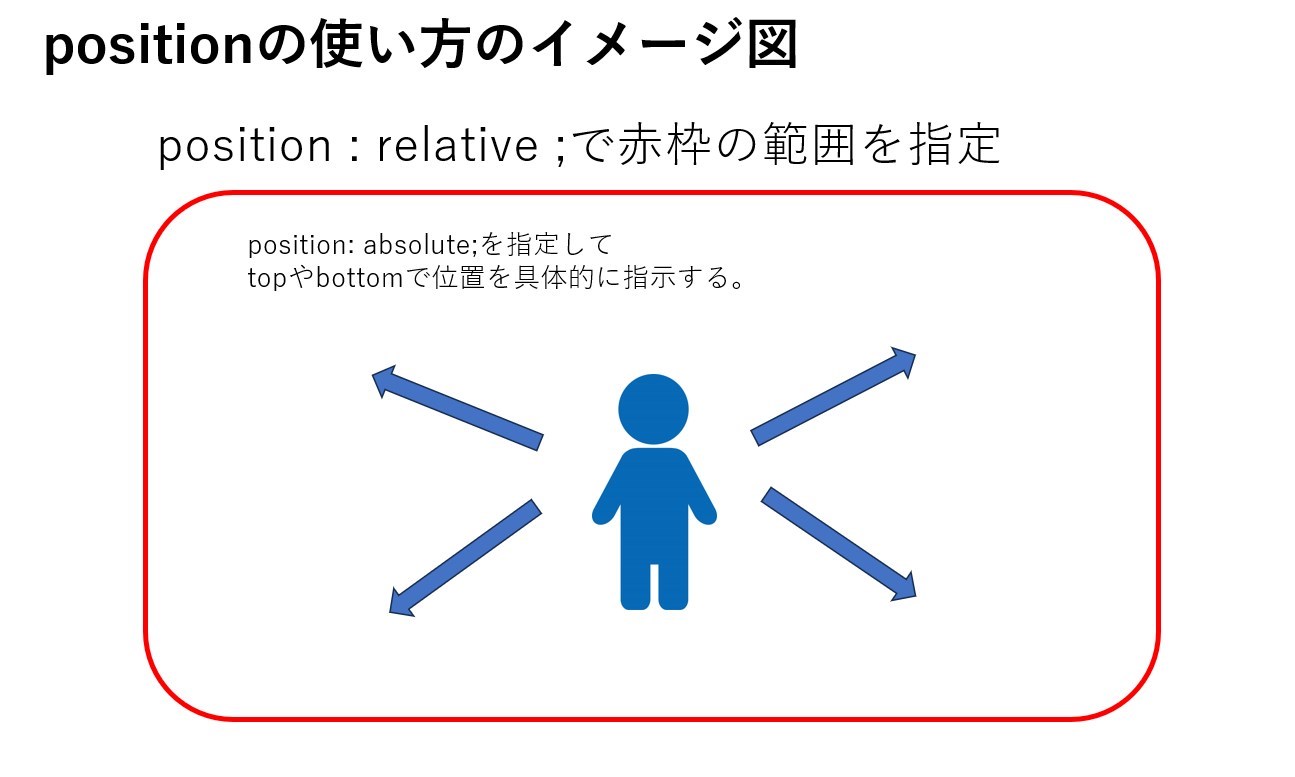
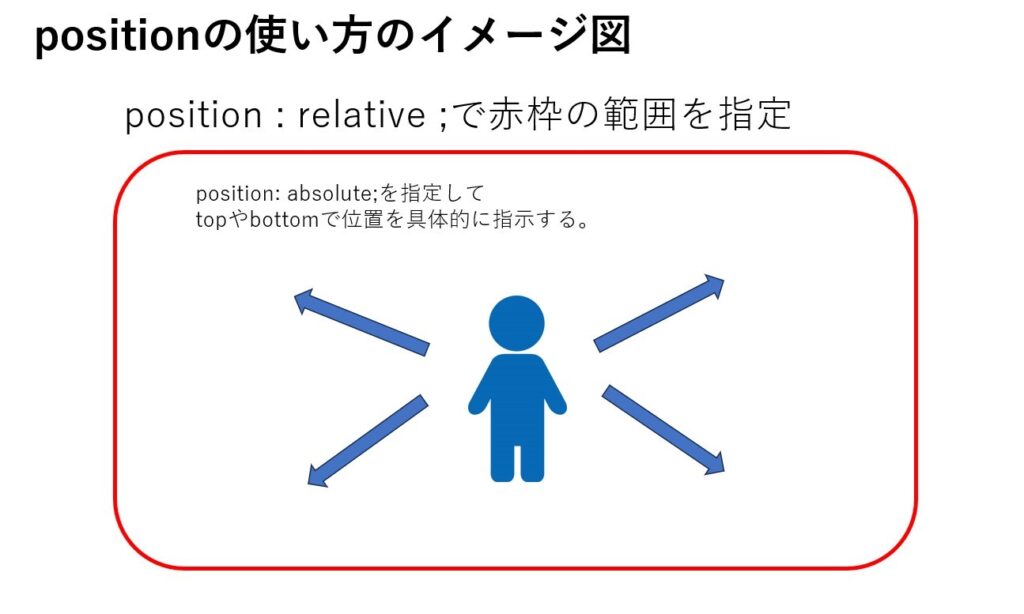
基本の考え方は上図でざっくり理解できると思います。
親要素にposition:relative;、子要素にposition:absoluteをすると上図のような範囲で人間(実際には画像などを移動させます)が自由に動けるようになります。
この赤枠の中でというのがポイントで、親要素にrelativeがない状態でabsoluteを使ってしまうと、
パソコンの画面全体に範囲が広がってしまい、逆に自由すぎて画像などがあっちに行ったりこっちに行ったりしてしまうので、範囲を限定するのが逆にメリットになります。
position:fixedとは?
これはよくheader部分に使います。画面を下にスクロールしても、指定した要素を画面上部に固定するのによく使います。
さきほどpostion:absolute;はrelativeとセットで使うといいましたが
relativeの代わりにfixedを使って画面上部に固定し、fixedはrelativeのように
赤枠を作り、その中で人間を動かせるようになるイメージです。
まとめ
今回紹介したのpositionは一度実際に何かを作ってみて動かさないと理解できないと思います。
個人的な反省はfixedは固定+relativeの効果があることを知らなかったことですね。
postionは最初は使い方がわからないですが段々慣れると思うので参考にしてみてください!