$(function(){
$("#navi").children("li").hover(function(){
$(this).children("ul").stop().slideToggle(100);
});
});
このようにメソッドを.(ドット)でつなぐ書き方をメソッドチェーンという
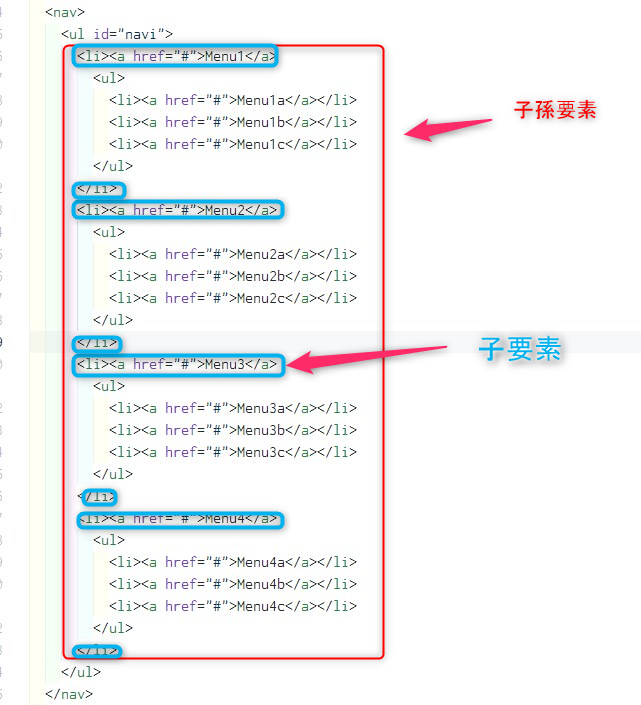
子要素と子孫要素とは?
<ul id="navi">
<li>
Menu1
<ul>
<li>Menu1a</li>
<li>Menu1b</li>
</ul>
</li>
<li>Menu2</li>
</ul>#navi の子要素
$("#navi").children("li")は#naviの直下の<li>要素を取得します。- 結果:
Menu1とMenu2の<li>要素。
- 結果:
- 子要素は、親要素から1階層下の要素だけを指します。
#navi の子孫要素
$("#navi").find("li")は#naviのすべての<li>要素を取得します。つまり、直下の<li>要素と、その内側にあるすべての<li>要素を含みます。- 結果:
Menu1、Menu1a、Menu1b、Menu2のすべての<li>要素。
- 結果:
- 子孫要素は、直下の要素を含む、すべての階層に存在する要素を指します。

子要素は子孫要素の1つ
なので子要素と言われたら直下の要素になる