-
CSS
疑似要素のcontent””は必須!
のように空指定(content:””;)が::beforeや::afterには必須! のようにcon […] -
CSS
box-shadowの指定方法
①プラスが右、マイナスが左に影がつく ②プラスが下、マイナスが上に影が付く(プラスが下なのに注意!) […] -
CSS
画像を表示する際のbackground-imageとimgタグの使い分け
例えば画像の上に文字を載せる場合、要は背景として画像を使う場合はbackground-imageを使 […] -
CSS
imgタグにwidth:100%として、親要素にwidthをpx指定して幅を変え…
これには完全な正解はないですが、いわゆるお作法みたいですね。 強いていうならimgタグがインライン要 […] -
 CSS
CSS
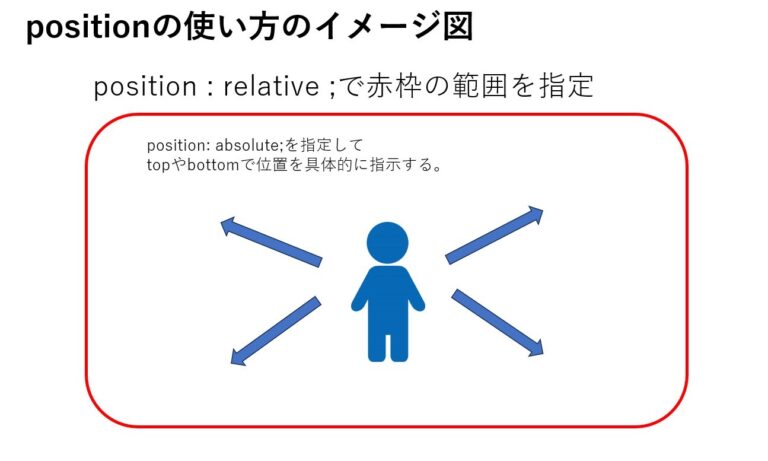
position:absoluteとrelativeはセットで覚えよう!
こんにちは、みとりです。 positionはHTMLでWebサイトを制作するときに必ずと言っていいほ […] -
 CSS
CSS
【CSS】よく使うセレクタの書き方
セレクタは考えるとなかなか奥が深いです。 個人的によく使うものを紹介します! ①タグ名を書く 一番一 […] -
 CSS
CSS
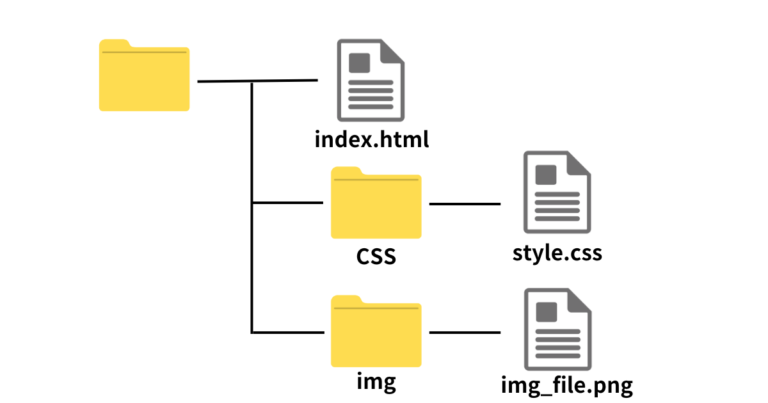
【CSS】画像が表示されないのは相対パスの書き方が原因?正しい書き方を覚えよう
HTMLとCSSを勉強し始めると最初に躓くのが相対パスの書き方ではないでしょうか? かくいう自分もそ […] -
 CSS
CSS
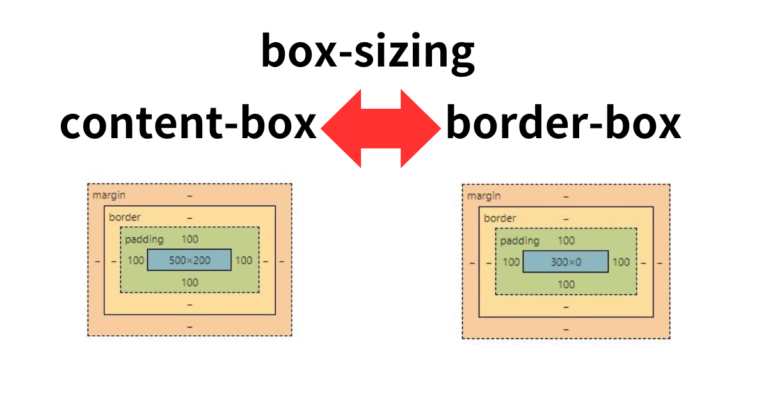
【初心者向け】width,heightにpaddingを含めるようにするには?
横幅であるwidthに内側余白であるpaddingを含めるのか?含めないのか?というのは box-s […] -
 CSS
CSS
【CSS】ヘッダーを固定するにはposition:fixedを使おう
HTMLとCSSでヘッダーを作っていると、画面上部に常に固定したいという状況に出くわすと思います。 […] -
 CSS
CSS
【CSS】画像の構図を整えるにはobject-fitを使おう
こんな感じの横長の画像があるとします。 この画像をもっと小さいサイズの正方形や縦長の画像にしたい場合 […]