こんにちは、みとりです。
関数の結果をconsole.log();を使って表示するときの注意点を知ったのでまとめておきます。
console.log(example());の場合
こちらは関数が実行された結果が表示されます。
たぶん関数の結果が知りたい方はこちらのやり方を使えばいいと思います。
console.log(example);
今度はexample()の()をつけなかった場合です。
この場合関数の定義が表示されます。
例えば
const example = function(){
obj.objText1 = 2
}
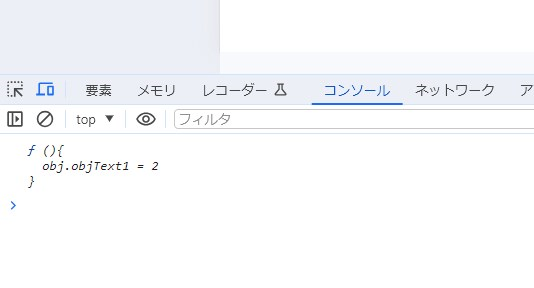
console.log(example);結果は下画像

function(){
obj.objText1 = 2
}この部分が表示されてますね。
関数定義をコード内でしていれば、コードを見ればいいだけです。
CDNなど外部から関数を使う場合、どのような関数なのか調べるために使ったりします。