HTMLとCSSを勉強し始めると最初に躓くのが相対パスの書き方ではないでしょうか?
かくいう自分もその1人で自分の場合オンラインスクールに行って解決したのですが
今だと相対パスだけのためにスクールに通うのはどうなのか?と思ってしまいますね。
なので今回は相対パスの正しい書き方について解説したいと思います。
./ は同階層、 ../ は1つ上の階層のこと

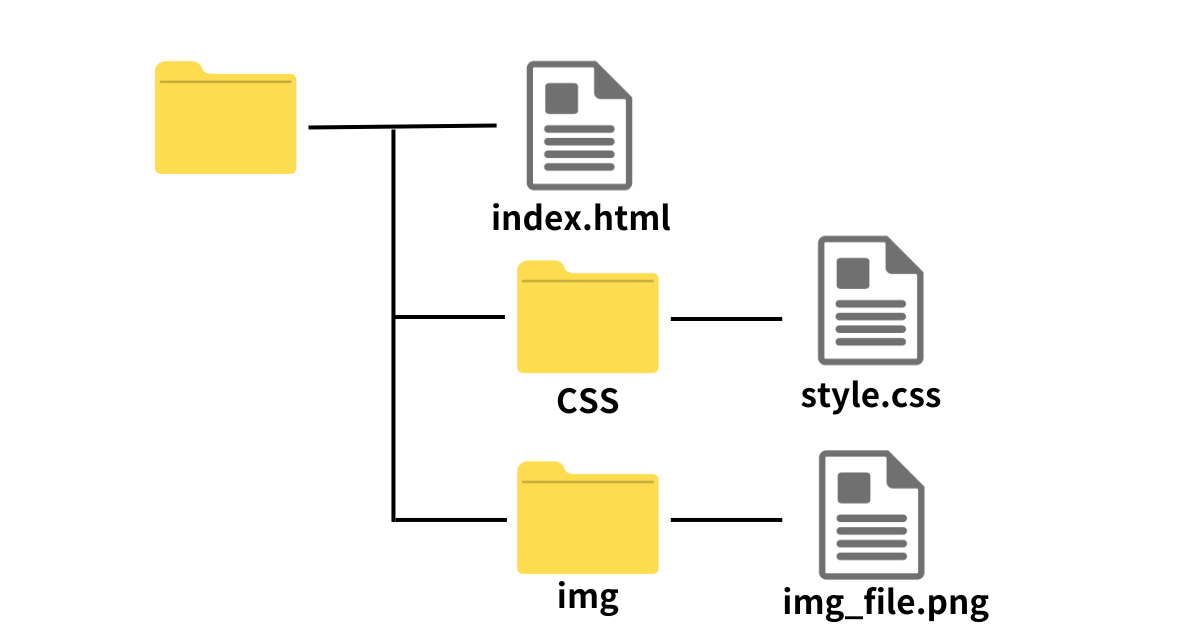
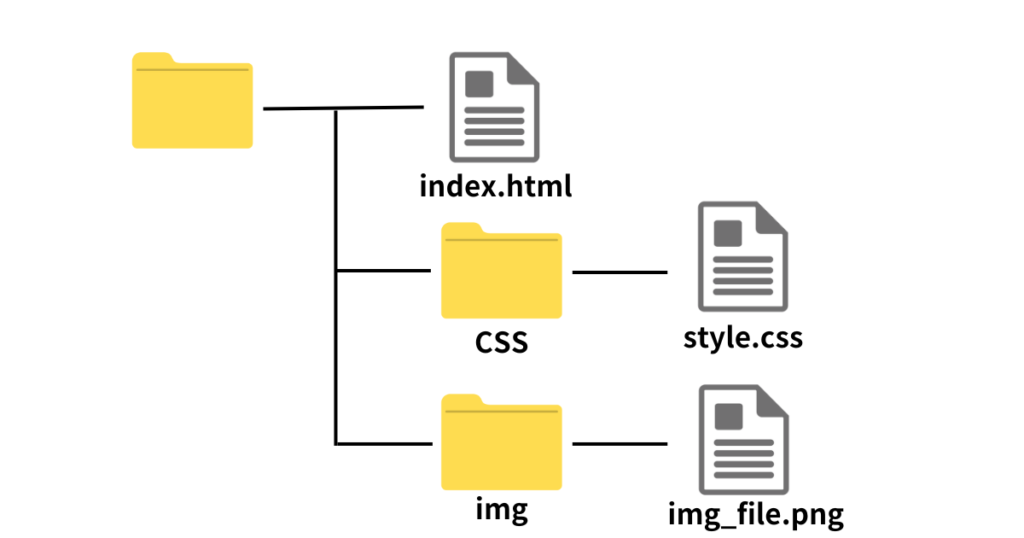
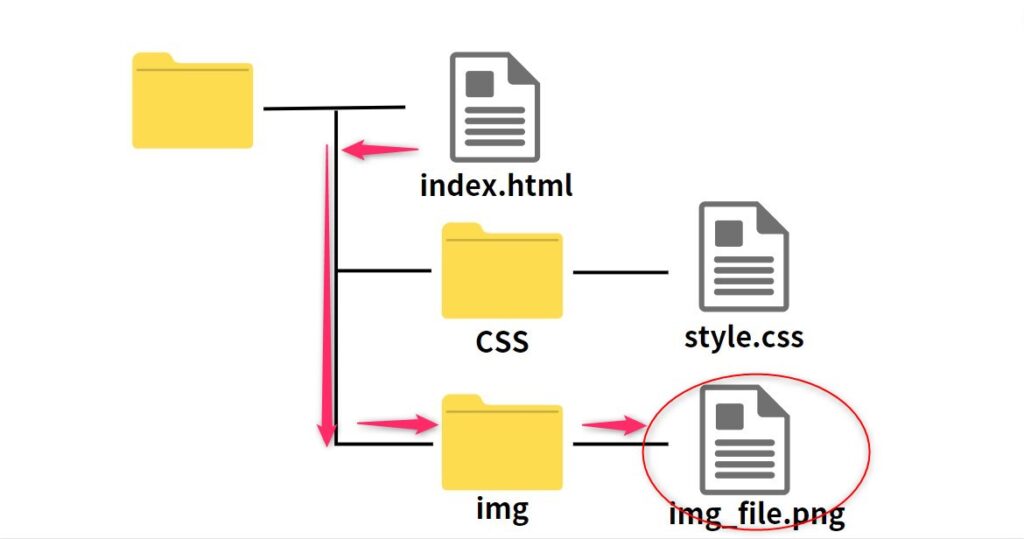
画像のようなファイル構造の場合を例に考えていきます。

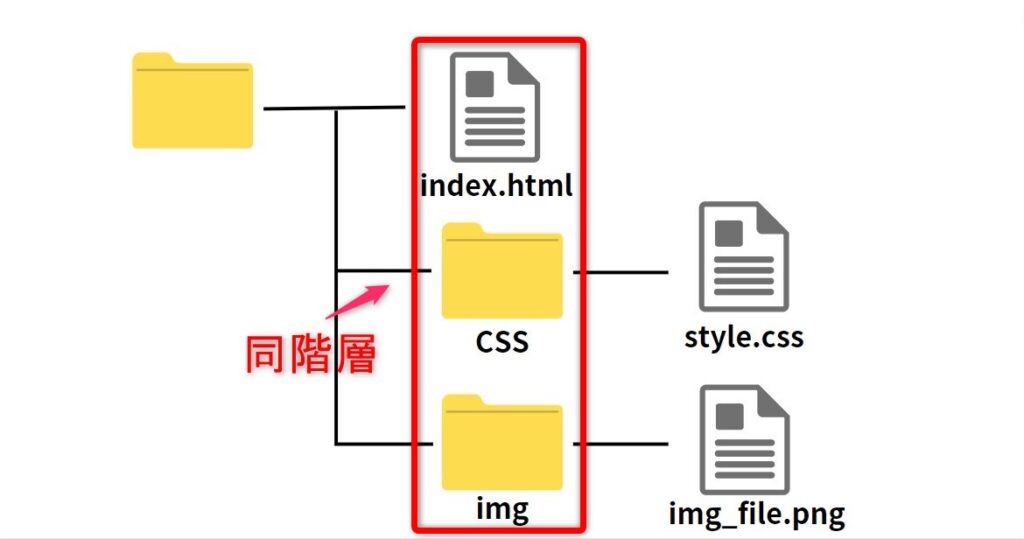
同階層ってどこのこと?


赤枠が同階層を表しているよ!
オーソドックスなパターン
よくあるパターンはindex.htmlから画像を読み込みたいというパターンです。
経路を辿っていくというイメージを持ちましょう。
index.htmlを出発点として
img_file.pngを読み込むためにはimgフォルダを通過しないといけませんよね?

この経路を相対パスで表すと
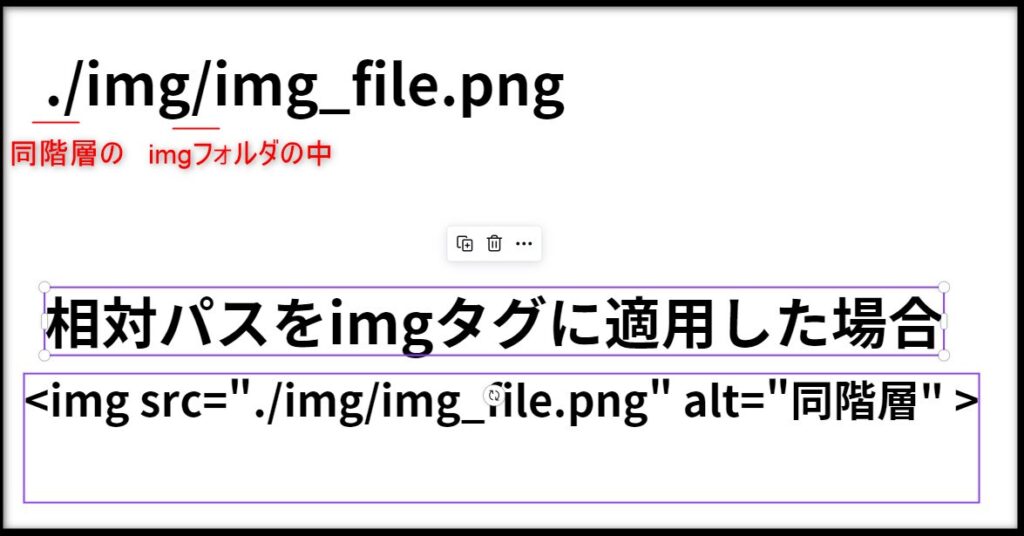
./img/img_file.png
となります。

ここで注意ですが実際にコードを書いて画像を呼び出すときは相対パスは画像を表示させるタグである
imgタグと一緒になって使用することになります。
<img src="./img/img_file.png" alt="同階層">また同階層を表す書き方は省略形があります。インターネットで調べているとむしろこちらの記述の方が見かける機会が多いのでセットで覚えましょう。
省略形
<img src="img/img_file.png" alt="同階層">
imgの前の./を省略しても同じ意味。1つ上の階層../を使うパターン
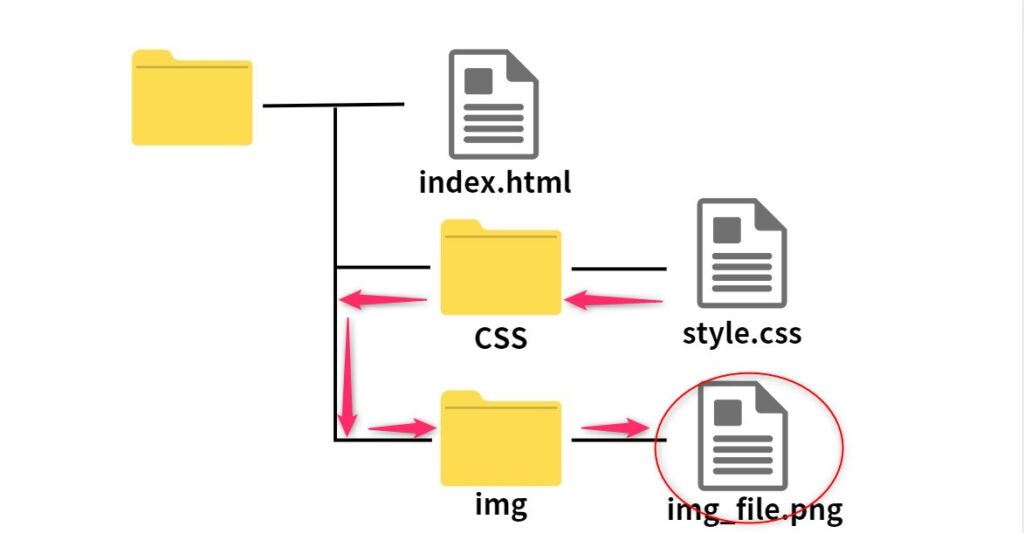
1つ上の階層 ../ を使うときよくあるのがbackground-imageプロパティを使うときに多いかと思います。
さきほどと違うのは出発点がindex.htmlからstyle.cssに変わる点です。

経路を辿ると1つ上の階層であるcssフォルダを通り、imgフォルダを通り画像ファイルimg_file.pngに行き着くことになります。
なので相対パスは
../css/img/img_file.png
になります。
同階層では省略形がありましたが、今回はありません。
実際にbackground-imgを使うと
<div class="background-image">背景画像を表示させたい!</div>.background-image{
background-image:url("../css/img/img_file.png");
}このような形になります。
class名もbackground-imageにしていますが、ここは任意でかまいません。
まとめ
今回は相対パスの書き方について説明しました。
これは見るよりも実際に試して見て動くかどうか見てみないと理解できないと思います。
赤枠で同階層をまとめましたが、そもそもフォルダとファイルの構造の見方が分からないというのが勉強し始めはあるのではないでしょうか?
同階層には./を書くパターンと省略するパターンがあるのも正直なぜ?問いまでも自分も思います。
少しでも省略して書きたいという方が多いのか、省略形で書かれているのが多いです(個人的には./を書く方が好きなんですが…)
ただ相対パスはHTML/CSSを攻略しようと思うと避けては通れないです。
是非この記事を参考にして、マスターしてみてください。
それではまた!