
セレクタの書き方ってたくさんあってわからないんだけど?

確かにたくさんあるよね。ただコードを書いていると、
これはよく使う書き方だなど分かってくるよ!
セレクタは考えるとなかなか奥が深いです。
個人的によく使うものを紹介します!
①タグ名を書く
div{
color:red;
}一番一般的な書き方で必須です。
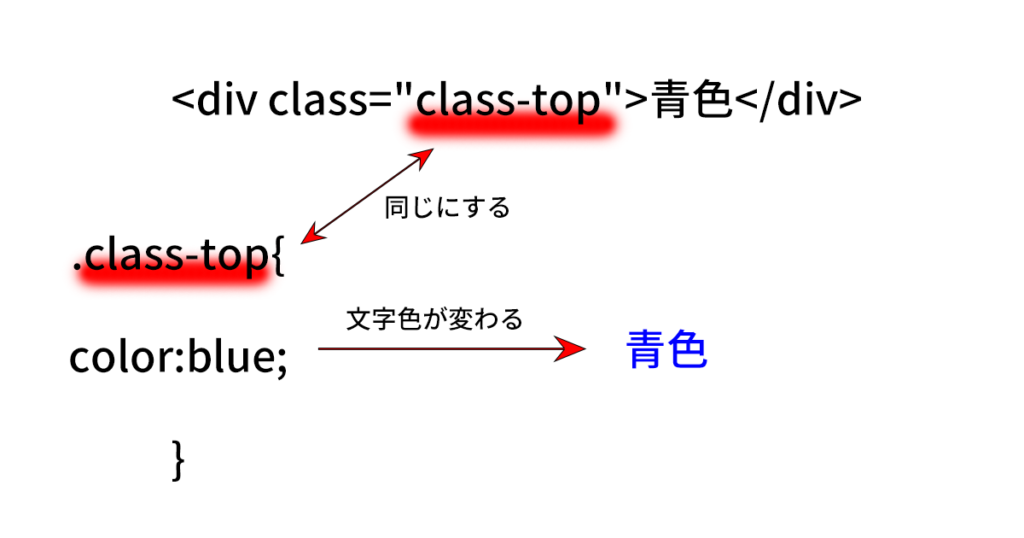
②.クラス名を書く

<div class="class-top">青色</div>.class-top{
color:blue;
}これも必須です。
③タグ名.class名

②と結果は文字色が青になるのは同じです。
では何が違うのか?
セレクタには詳細度というのがあって、言い換えるとより具体的に書かれているセレクタが優先されるというものです。
例を挙げると
.class-top{
color:blue;
}
div.class-top{
color:red;
}このような書き方がテキストエディタに書かれている場合どちらになるのでしょうか?
正解は下の「red」つまり文字色が赤になるが適用されます。
CSSでは下に書かれているものが優先というのもありますが、この場合divが.class-topの前についていることでこれはdivタグの中にある.class-topだとより具体的に書かれているのが分かります。
対して上の.class-topはもしかしたらpタグのクラス名かもしれませんよね?
なので今回は赤色になるというわけです。
ただここでは深く扱いませんが、詳細度が高いほうがよくない?と思った人もいると思いますが詳細度が高いセレクタを使いすぎると自由度が下がるためあまりオススメできません。
基本は①、②を使ってどうしても詳しく書かないといけない時に③をつかうといいです。
④セレクタ セレクタ

今度はdivタグの中にpタグがある場合です。
divタグの中のpタグという書き方が
div p{
color:blue
}になります。ポイントはdivとpの間に半角スペースをあけることですね。
まとめ
今回は個人的にこれだけは押さえとけ!というセレクタをまとめました。
他にもセレクタの書き方はありますが、初心者で分からないという方はこちらの4つから覚えてみてください。
それではまた!
