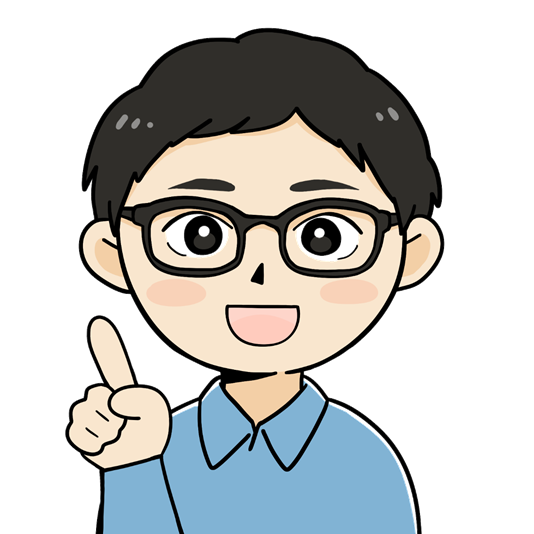
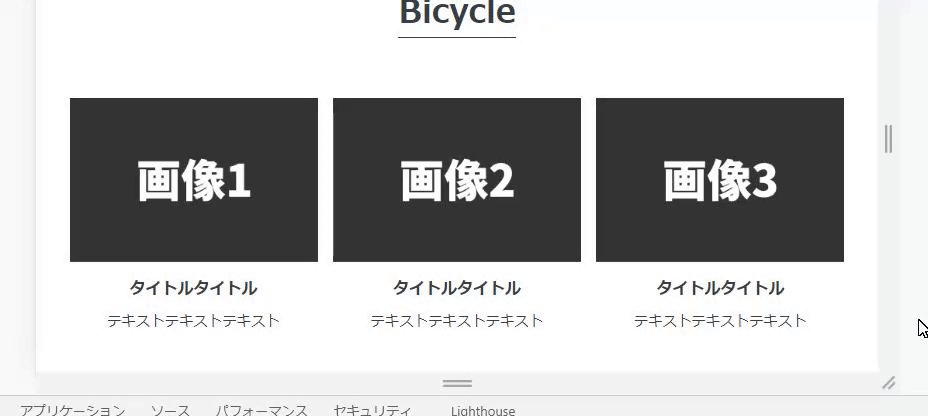
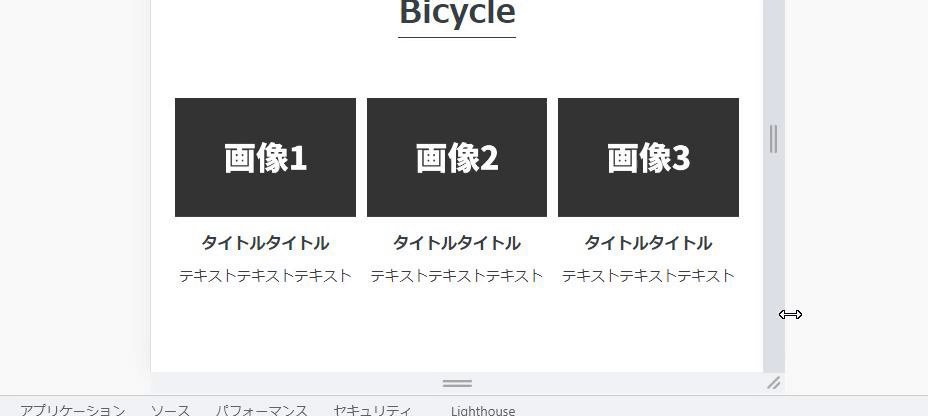
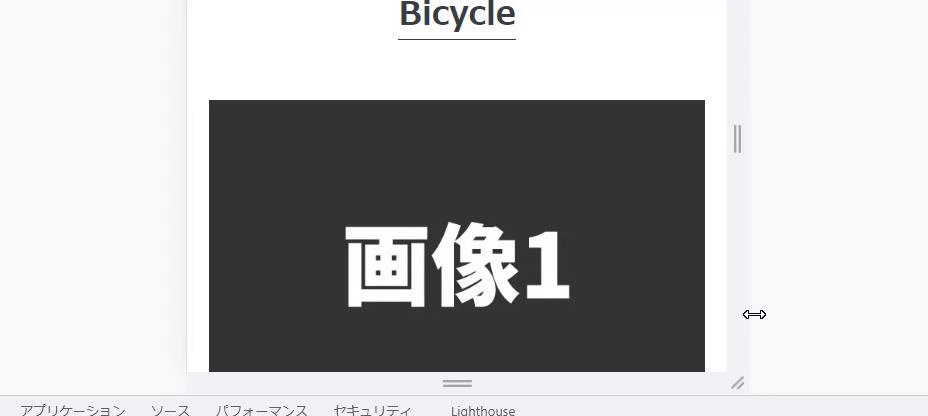
今回は以下の動画のように横幅を大きくしたり小さくしたりするとそれに伴って画像も大きくなったり小さくなったりするところで悩みました。

ねこちゃん
画像が小さくなったり大きくなったりするメリットはなに?

みとり
画面幅はスマホで見たりパソコンで見たり人によって大きさが違うよね?
画面にフィットするようにするために横幅が可変の方がつごうがいいんだ!
今回はPC表示の時の画像を可変にする方法を学んだのでまとめます。
コード例

<div class="bicycle_flex">
<div class="first_img">
<picture>
<source srcset="./img/bicycle1.webp" type="image/webp">
<img src="./img/bicycle1.png" alt="自転車1" class="bicycle_img">
</picture>
<h3 class="title">タイトルタイトル</h3>
<p class="img_text">テキストテキストテキスト</p>
</div>
<div class="first_img">
<picture>
<source srcset="./img/bicycle2.webp" type="image/webp">
<img src="./img/bicycle2.png" alt="自転車2" class="bicycle_img">
</picture>
<h3 class="title title2">タイトルタイトル</h3>
<p class="img_text">テキストテキストテキスト</p>
</div>
<div class="first_img">
<picture>
<source srcset="./img/bicycle3.webp" type="image/webp">
<img src="./img/bicycle3.png" alt="自転車3" class="bicycle_img">
</picture>
<h3 class="title title3">タイトルタイトル</h3>
<p class="img_text">テキストテキストテキスト</p>
</div>
</div>.bicycle_flex {
display: flex;
padding: 60px 230px 0;
justify-content: space-between;
}
.first_img {
width: 32%;
}
.bicycle_img {
width: 100%;
}個人的なポイントはimgタグ(class名は.bicycle_img)にwidth:100%を指定することです。
imgタグに何もwidthを指定しないと画像の元々の大きさが表示されます。
なので親要素と大きさが同じになるwidth:100%が必要になるわけです。
まとめ
画像の大きさを可変にする方法をまとめました。
自分自身も次回からは間違えないようにと反省も込めて記事を投稿しました。
参考になればうれしいです。
それではまた!
