そもそもline-height、letter-spacingって?
line-heightは行間を変えるためのプロパティ、letter-spacingは文字間を変えるためのプロパティです。

ねこちゃん
計算方法があるの?文字間って自分の感覚で変えていいんじゃないの?

みとり
個人のブログや趣味でサイトを作る場合はそれもありかもしれないけど
Web制作で商品としてお客様にサイトを納品する場合はそれではまずいよね。
Webサイトを作るとき、デザインカンプというデザイナーさんが作ってくれる完成図がコーダーには送られてきますが、デザインカンプから数値を読み取らなければなりません。
今回はXDのデザインカンプのデータから数値を出したいと思います。
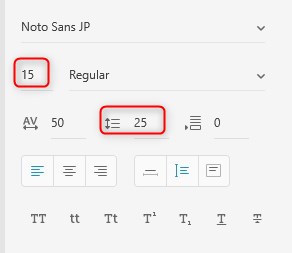
line-heightの計算方法とは?

この場合は25÷15=1.6666…となるのでまあ1.67でいいかなと思います。
正確に出したい人はcalcを使うといいと思います。
またfont-sizeだと12pxのようにpxという単位がつきますが、line-heightは基本的に単位はつけません。
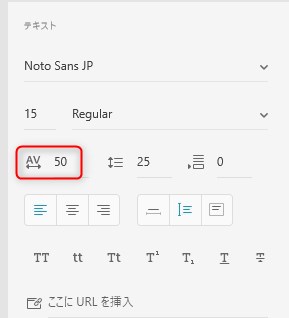
letter-spacingの計算方法とは

letter-spacingは赤枠のAVというところを1000で割って単位はemをつけてください。
50÷1000=0.05
よってletter-spacingは0.05emとなります。
まとめ
今回は2つのプロパティの計算方法についてまとめました。
なんでまとめようかと思ったかというと
自分も不安になって毎回ネットで調べているので、ここにまとめておけば確認できると思ったからです。
機械的に覚えてしまうといいと思います。
それではまた!