<body>
<img src="./img/dog.jpg" class="dog">
</body>
こんな感じの横長の画像があるとします。
この画像をもっと小さいサイズの正方形や縦長の画像にしたい場合どうなるでしょうか?
①正方形の場合
.dog{
width:300px;
height:300px;
}
先ほどのHTMLにCSSで横幅300px、高さ300pxになるように指定しました。
んんっ??何か画像がぼやけているというか、つぶれているというかおかしいきがしませんか?
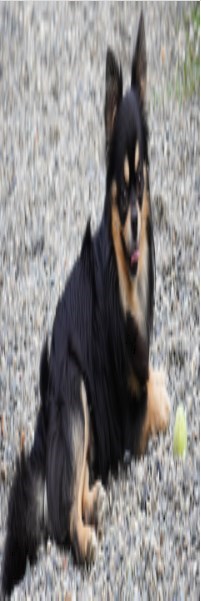
②縦長の場合
.dog{
width: 200px;
height:600px;
}
横幅200px、高さ600pxにしてみました。
ええっ!?明らかに崩れているじゃん。これではWebサイトの画像としてはダメですよね?
それもそのはず、もともと横長の画像なのに正方形や長方形など縦横比が違う大きさに変更したので
崩れるのは当然ですね。
でも画像が横長でも正方形や縦長の画像に変更して表示させたい!っていうときは結構あると思います。
そんなときに大活躍するのが【object-fit】プロパティです。
結論…object-fit:coverを使う
.dog{
width: 300px;
height:300px;
object-fit:cover;
}
object-fit:coverを使うと画像の縦横比が元の画像と変わらない状態で表示されます。
ただ今回の画像だと縦横比を保ったまま表示しようとすると大きさが足りないことが上の画像から分かりますよね?
その場合はもう少し大きなサイズの画像を作ることを検討してもいいのではないかと思います。
またここでは割愛しますが、縦長の画像にobject-fit:coverを加えると、
正方形以上に犬が枠の中に納まりきらない状態となります。
縦横比を崩さないものの犬の体がきれいに表示されるサイズにするといいですね。
まとめ
今回はobject-fitの使い方を説明しました。
ほんのひと手間加えるだけで画像が見やすくなるのはかなり便利だと思いませんか?
ぜひ活用してみてください。
それではまた!
