HTMLとCSSでヘッダーを作っていると、画面上部に常に固定したいという状況に出くわすと思います。

ねこちゃん
ヘッダーを画面上部に固定する方法って何?

みとり
そういう場合にはpostion:fixedで解決するよ!
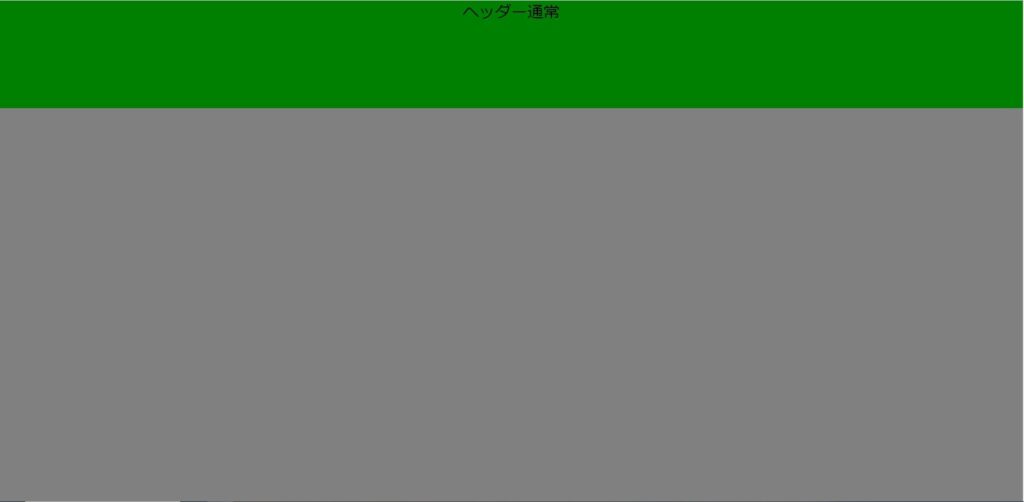
基本のヘッダーの状態を見てみよう
<body class="body">
<header class="header">ヘッダー通常</header>
</body>.body{
height: 1800px;
background-color: gray;
}
.header{
background-color: green;
height:200px;
text-align: center;
font-size:30px;
}
ヘッダーがどれか見やすいように背景を灰色、ヘッダーを緑色で色付けしました。

下にスクロールすると緑色のヘッダーが消えていくのが分かるのではないでしょうか?
元々のヘッダーというのはスクロールすると画面上部に固定されていないので消えていくんですね。
でもずっと画面上部に固定したい!っていうデザインがあったときどうするのか?
今からお伝えしたと思います。
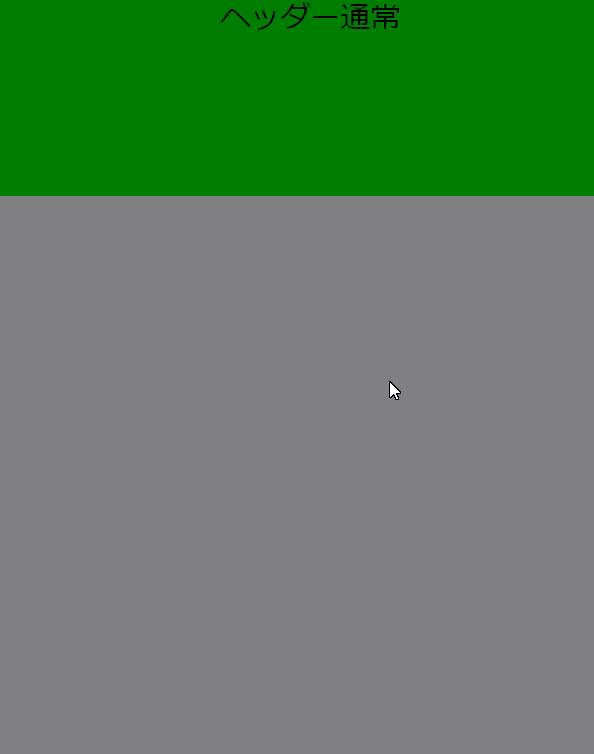
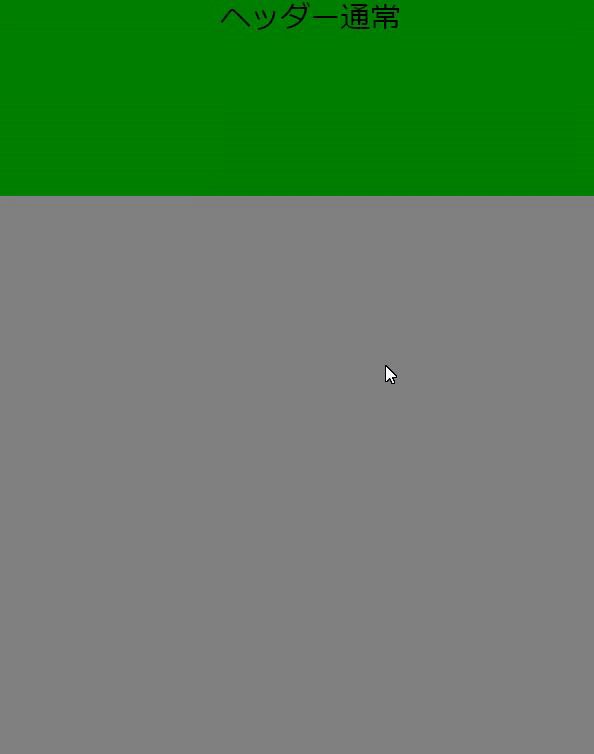
ヘッダーを固定するにはposition:fixedを使う!
<body class="body">
<header class="header">ヘッダーfixedで固定</header>
</body>.body{
height: 1800px;
background-color: gray;
}
.header{
background-color: green;
height:200px;
text-align: center;
font-size:30px;
position:fixed;
width: 100%;
}
今回は分かりやすいようにスクロールも見えるようにしました。
スクロールで上下に動かしているのに緑色のヘッダーがさっきと違って消えてないのが分かりますか?
position:fixedを使うとこういう画面の上に固定ということが実現可能になります。
まとめ
今回はヘッダーを画面上部に固定する方法をお伝えしました。
今回の方法はよく見かけるので覚えておくと便利だと思いますよ!
それではまた!
