これはsectionに限ったことではないだろうが
imgタグに画像のパスが入っていない、または高さが指定されていない場合でも
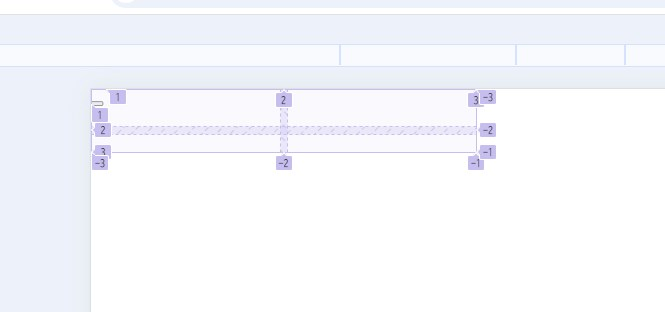
sectionの高さは0ではない。


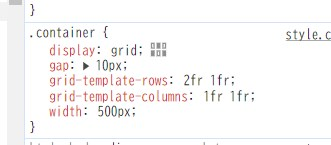
横幅は指定してあるが高さを親要素に指定していないのに上の画像のように高さがある。
imgタグはインライン要素:imgタグはデフォルトでは「インライン要素」として扱われるため、画像が表示されていなくても、通常のテキストと同じように行内でのスペースが確保されます。- インライン要素は通常、フォントサイズや行の高さに依存してサイズが決まるため、その高さが24px程度になる場合があります。
imgタグが空でも要素として認識される:- たとえ
imgタグに画像が指定されていなくても、ブラウザはimgタグを表示要素として認識し、そのスペースを確保します。画像が表示されなくても、タグ自体が存在することで何らかの高さが設定されます。
- たとえ
こんな感じの理由みたいでした