

ねこちゃん
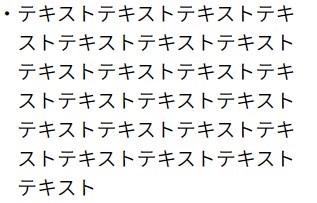
テキストの一行目が・がある分だけ下がっているね。
どうすれば二行目と一行目を揃えられるの?

みとり
text-indentと、padding-leftいうプロパティを使うと上手くいくんだ!

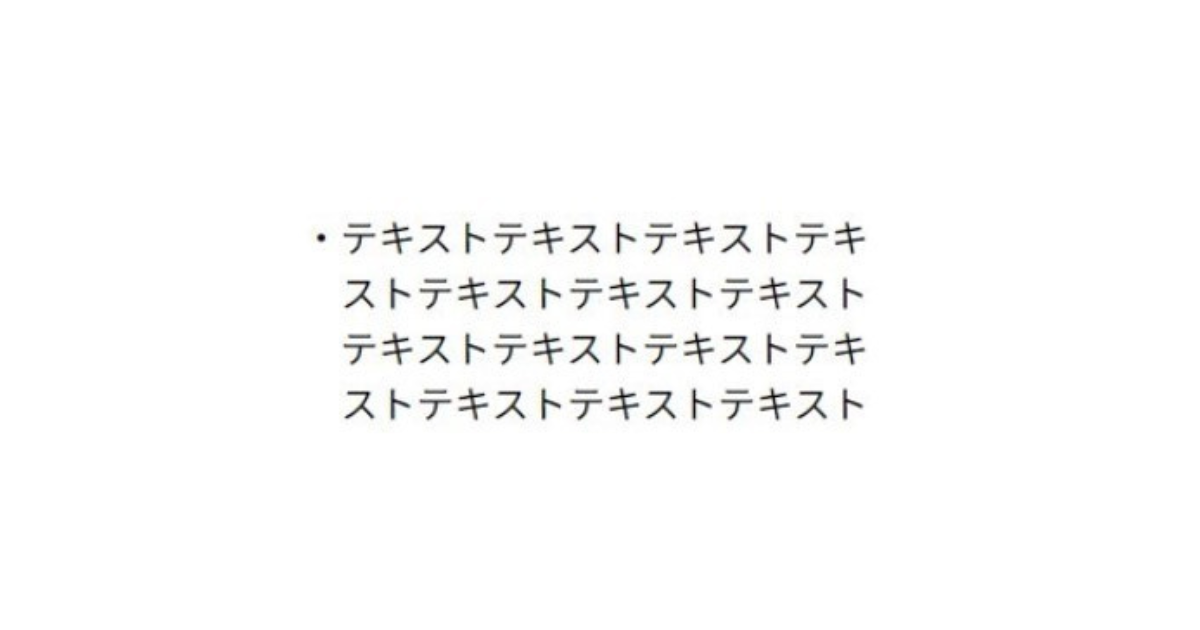
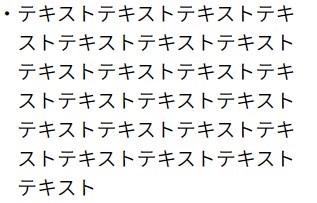
こういう状態にしたいときがあると思います。見栄え的にきれいに見えますよね?
時と場合によりますが、やり方を1つ知っていると便利なので参考にしてください。
初期状態の確認
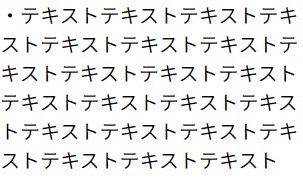
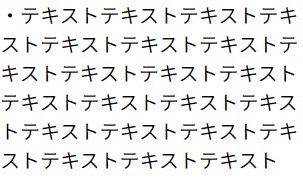
<p class="practice">・テキストテキストテキストテキストテキストテキストテキスト
テキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテキストテ
キストテキストテキストテキスト</p>pタグでテキストを並べただけの状態です。
CSSで何もいじっていないので

この状態です。
CSSでテキストの頭をそろえる方法
.practice{
font-size:20px;
width: 300px;
text-indent:-1em;
padding-left: 1em;
}font-sizeとwidthは適宜変更してください。
text-indent:-1emとpadding-left:1emを追加すると下の状態になるはずです。

注意する点としてtext-indentとpadding-leftの数値は同じにしてくださいね。
これで完成です!
まとめ
やり方さえ知ってしまえばそこまで難しいところはないかと思います。
もし忘れてしまったらこちらの記事を見に来て確認すればいいですね。
それではまた!