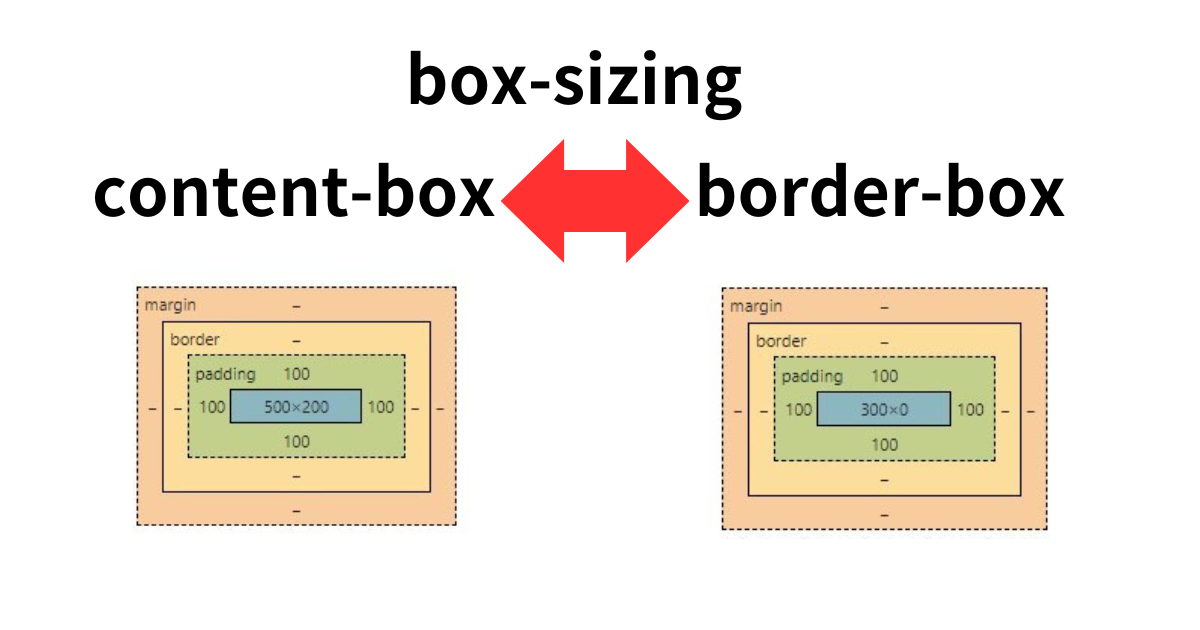
横幅であるwidthに内側余白であるpaddingを含めるのか?含めないのか?というのは
box-sizing: border-box;という記述を一文CSSに書けば一発で解決します。

ねこちゃん
widthにpaddingを含める・含めないの違いが分からないな~

みとり
画像で説明していくよ!
今回はプロパティを調べるのに便利なのでデベロッパーツールを使って解説します。
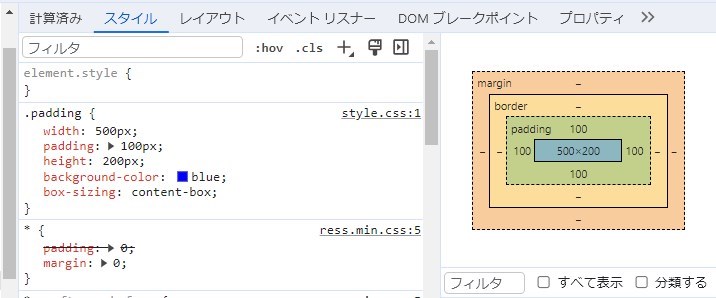
width、heightにpaddingを含めないとは?

width・heightにpaddingを含めないようにするにはbox-sizing:content-box;にすればOKです。
これはbox-sizingの初期値ですね。
右側の枠を見ると青枠がwidthとheight、緑枠がpaddingと色分けされています
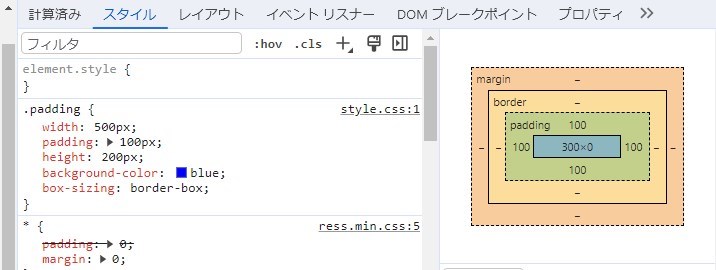
width、heightにpaddingを含めるとは?

.paddinのところの数値を変えていないのにbox-sizing-border-boxに変えるだけで
右枠の数値が変わっているのが分かりますか?
よく見るとwidth:500pxというのは右枠の300+100+100=500と同じになっているのが確認できると思います。
heightも同じでheight:200pxは0+100+100=200ですよね?
これでbox-sizing:content-boxとbox-sizing-border-boxの違いが分かったと思います。
まとめ
webサイトを作っているとpaddingを含めた方が都合がいい、都合が悪いというときが出てきます。
そんな時はbox-sizing:border-boxを使ってみてください
それではまた!